હા, વર્જિનિયા, ત્યાં *છે* a સાન્તાક્લોઝ 2023માં વેબ ફ્રેમવર્ક વચ્ચેનો તફાવત

સામગ્રી
- પરિચય
- ટેસ્ટ
- PHP/Laravel
- શુદ્ધ PHP
- લારાવેલની ફરી મુલાકાત
- જેંગો
- ફ્લાસ્ક
- સ્ટારલેટ
- Node.js/ExpressJS
- રસ્ટ/એક્ટિક્સ
- ટેકનિકલ દેવું
- સંસાધનો
પરિચય
મારા સૌથી તાજેતરના જોબ ઇન્ટરવ્યુમાંના એક પછી, મને એ જાણીને આશ્ચર્ય થયું કે મેં જે કંપની માટે અરજી કરી હતી તે હજુ પણ લારાવેલનો ઉપયોગ કરી રહી છે, એક PHP ફ્રેમવર્ક જેનો મેં લગભગ એક દાયકા પહેલા પ્રયાસ કર્યો હતો. તે સમય માટે તે યોગ્ય હતું, પરંતુ જો ટેક્નોલોજી અને ફેશનમાં એક જ સ્થિરતા હોય, તો તે શૈલીઓ અને વિભાવનાઓમાં સતત પરિવર્તન અને પુનરુત્થાન છે. જો તમે JavaScript પ્રોગ્રામર છો, તો તમે કદાચ આ જૂના જોકથી પરિચિત હશો
પ્રોગ્રામર 1: "મને આ નવું JavaScript ફ્રેમવર્ક પસંદ નથી!"
પ્રોગ્રામર 2: "ચિંતા કરવાની જરૂર નથી. બસ છ મહિના રાહ જુઓ અને તેને બદલવા માટે બીજો કોઈ આવશે!"
જિજ્ઞાસાથી, મેં નક્કી કર્યું કે જ્યારે આપણે જુના અને નવાને પરીક્ષણમાં મૂકીએ ત્યારે બરાબર શું થાય છે. અલબત્ત, વેબ બેન્ચમાર્ક અને દાવાઓથી ભરેલું છે, જેમાંથી સૌથી વધુ લોકપ્રિય કદાચ છે TechEmpower વેબ ફ્રેમવર્ક બેન્ચમાર્ક અહીં . જો કે, અમે આજે તેમના જેટલું જટિલ કંઈપણ કરવાના નથી. અમે વસ્તુઓને સરસ અને સરળ બંને રાખીશું જેથી આ લેખ બદલાઈ ન જાય યુદ્ધ અને શાંતિ , અને જ્યારે તમે વાંચન પૂર્ણ કરી લો ત્યાં સુધીમાં તમને જાગૃત રહેવાની થોડી તક મળશે. સામાન્ય ચેતવણીઓ લાગુ પડે છે: આ તમારા મશીન પર એકસરખું કામ ન કરી શકે, વિવિધ સૉફ્ટવેર સંસ્કરણો પ્રભાવને અસર કરી શકે છે, અને શ્રોડિન્જરની બિલાડી ખરેખર એક ઝોમ્બી બિલાડી બની હતી જે તે જ સમયે અડધી જીવંત અને અડધી મૃત હતી.
ટેસ્ટ
પરીક્ષણ પર્યાવરણ
આ પરીક્ષણ માટે, હું અહીં બતાવ્યા પ્રમાણે માન્જારો લિનક્સ પર ચાલતા puny i5 થી સજ્જ મારા લેપટોપનો ઉપયોગ કરીશ.
╰─➤ uname -a
Linux jimsredmi 5.10.174-1-MANJARO #1 SMP PREEMPT Tuesday Mar 21 11:15:28 UTC 2023 x86_64 GNU/Linux
╰─➤ cat /proc/cpuinfo
processor : 0
vendor_id : GenuineIntel
cpu family : 6
model : 126
model name : Intel(R) Core(TM) i5-1035G1 CPU @ 1.00GHz
stepping : 5
microcode : 0xb6
cpu MHz : 990.210
cache size : 6144 KB
હાથ પર કાર્ય
અમારા કોડમાં દરેક વિનંતી માટે ત્રણ સરળ કાર્યો હશે:
- કૂકીમાંથી વર્તમાન વપરાશકર્તાનું સત્ર ID વાંચો
- ડેટાબેઝમાંથી વધારાની માહિતી લોડ કરો
- તે માહિતી વપરાશકર્તાને પરત કરો
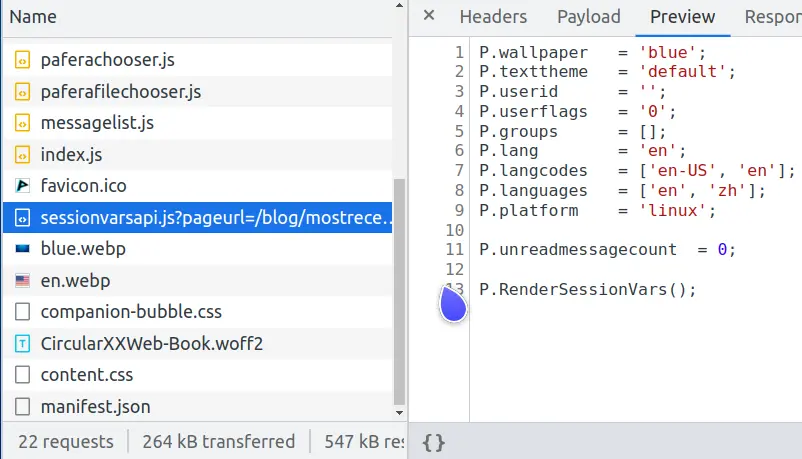
તે કેવા પ્રકારની મૂર્ખતાભરી કસોટી છે, તમે પૂછી શકો છો? ઠીક છે, જો તમે આ પૃષ્ઠ માટે નેટવર્ક વિનંતીઓ જુઓ છો, તો તમે સેશનvars.js નામના એકને જોશો જે બરાબર તે જ કરે છે.

તમે જુઓ, આધુનિક વેબ પેજીસ જટિલ જીવો છે, અને ડેટાબેઝ સર્વર પર વધુ પડતા ભારને ટાળવા માટે જટિલ પૃષ્ઠોને કેશ કરવાનું સૌથી સામાન્ય કાર્ય છે.
જો અમે દર વખતે જ્યારે કોઈ વપરાશકર્તા વિનંતી કરે ત્યારે જટિલ પૃષ્ઠને ફરીથી રેન્ડર કરીએ, તો અમે પ્રતિ સેકન્ડ માત્ર 600 વપરાશકર્તાઓને જ સેવા આપી શકીએ છીએ.
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1/system/index.en.html
Running 10s test @ http://127.0.0.1/system/index.en.html
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 186.83ms 174.22ms 1.06s 81.16%
Req/Sec 166.11 58.84 414.00 71.89%
6213 requests in 10.02s, 49.35MB read
Requests/sec: 619.97
Transfer/sec: 4.92MB
પરંતુ જો આપણે આ પૃષ્ઠને સ્થિર HTML ફાઇલ તરીકે કેશ કરીએ છીએ અને Nginx ને તેને ઝડપથી વિન્ડોની બહાર વપરાશકર્તાને ટૉસ કરવા દઈએ છીએ, તો અમે પ્રતિ સેકન્ડ 32,000 વપરાશકર્તાઓને સેવા આપી શકીએ છીએ, 50x ના પરિબળ દ્વારા પ્રદર્શન વધારી શકીએ છીએ.
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1/system/index.en.html
Running 10s test @ http://127.0.0.1/system/index.en.html
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 3.03ms 511.95us 6.87ms 68.10%
Req/Sec 8.20k 1.15k 28.55k 97.26%
327353 requests in 10.10s, 2.36GB read
Requests/sec: 32410.83
Transfer/sec: 238.99MB
સ્ટેટિક index.en.html એ એક ભાગ છે જે દરેકને જાય છે, અને ફક્ત તે જ ભાગો જે વપરાશકર્તા દ્વારા અલગ પડે છે તે sessionvars.js માં મોકલવામાં આવે છે. આ માત્ર ડેટાબેઝ લોડને ઘટાડે છે અને અમારા વપરાશકર્તાઓ માટે વધુ સારો અનુભવ બનાવે છે, પરંતુ ક્લિંગોન્સ હુમલો કરતી વખતે અમારું સર્વર વાર્પ કોર ભંગમાં સ્વયંભૂ રીતે બાષ્પીભવન કરશે તેવી ક્વોન્ટમ સંભાવનાઓને પણ ઘટાડે છે.
કોડ જરૂરીયાતો
દરેક ફ્રેમવર્ક માટે પરત કરાયેલ કોડની એક સરળ આવશ્યકતા હશે: વપરાશકર્તાને બતાવો કે તેઓએ "ગણતરી x છે" કહીને પૃષ્ઠને કેટલી વાર રિફ્રેશ કર્યું છે. વસ્તુઓ સરળ રાખવા માટે, અમે હમણાં માટે Redis કતાર, Kubernetes ઘટકો અથવા AWS Lambdas થી દૂર રહીશું.

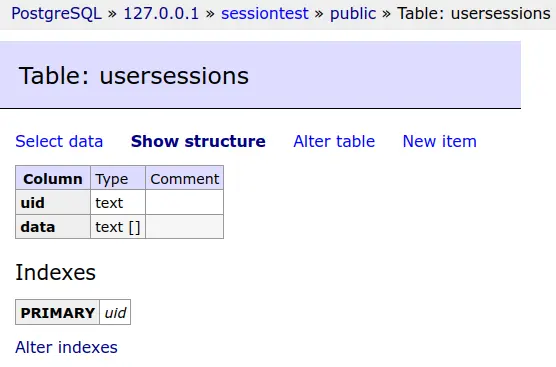
દરેક વપરાશકર્તાનો સત્ર ડેટા PostgreSQL ડેટાબેઝમાં સાચવવામાં આવશે.

અને આ ડેટાબેઝ ટેબલ દરેક ટેસ્ટ પહેલા કાપવામાં આવશે.

સરળ છતાં અસરકારક છે પેફેરા સૂત્ર... કોઈપણ રીતે અંધારાવાળી સમયરેખાની બહાર...
વાસ્તવિક પરીક્ષણ પરિણામો
PHP/Laravel
ઠીક છે, તેથી હવે આપણે આખરે અમારા હાથ ગંદા થવાનું શરૂ કરી શકીએ છીએ. અમે Laravel માટે સેટઅપને છોડી દઈશું કારણ કે તે માત્ર સંગીતકાર અને કારીગરોનો સમૂહ છે આદેશો
પ્રથમ, અમે .env ફાઇલમાં અમારી ડેટાબેઝ સેટિંગ્સ સેટઅપ કરીશું
DB_CONNECTION=pgsql
DB_HOST=127.0.0.1
DB_PORT=5432
DB_DATABASE=sessiontest
DB_USERNAME=sessiontest
DB_PASSWORD=sessiontest
પછી અમે એક જ ફૉલબેક રૂટ સેટ કરીશું જે અમારા નિયંત્રકને દરેક વિનંતી મોકલે છે.
Route::fallback(SessionController::class);
અને ગણતરી દર્શાવવા માટે નિયંત્રક સેટ કરો. Laravel, મૂળભૂત રીતે, ડેટાબેઝમાં સત્રોને સંગ્રહિત કરે છે. તે પણ પૂરી પાડે છે session() અમારા સત્ર ડેટા સાથે ઇન્ટરફેસ કરવા માટેનું કાર્ય છે, તેથી અમારા પૃષ્ઠને રેન્ડર કરવા માટે કોડની થોડી લાઇન લાગી.
class SessionController extends Controller
{
public function __invoke(Request $request)
{
$count = session('count', 0);
$count += 1;
session(['count' => $count]);
return 'Count is ' . $count;
}
}
php-fpm અને Nginx સેટ કર્યા પછી, અમારું પૃષ્ઠ ખૂબ સારું લાગે છે...
╰─➤ php -v
PHP 8.2.2 (cli) (built: Feb 1 2023 08:33:04) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.2.2, Copyright (c) Zend Technologies
with Xdebug v3.2.0, Copyright (c) 2002-2022, by Derick Rethans
╰─➤ sudo systemctl restart php-fpm
╰─➤ sudo systemctl restart nginx
ઓછામાં ઓછું જ્યાં સુધી આપણે ખરેખર પરીક્ષણ પરિણામો જોતા નથી ...
PHP/Laravel
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1
Running 10s test @ http://127.0.0.1
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 1.08s 546.33ms 1.96s 65.71%
Req/Sec 12.37 7.28 40.00 56.64%
211 requests in 10.03s, 177.21KB read
Socket errors: connect 0, read 0, write 0, timeout 176
Requests/sec: 21.04
Transfer/sec: 17.67KB
ના, તે ટાઈપો નથી. અમારું પરીક્ષણ મશીન એક જટિલ પૃષ્ઠ રેન્ડર કરતી સેકન્ડ દીઠ 600 વિનંતીઓથી... પ્રતિ સેકન્ડ રેન્ડરિંગની 21 વિનંતીઓ "ગણતરી 1" થઈ ગયું છે.
તો શું ખોટું થયું? શું અમારા PHP ઇન્સ્ટોલેશનમાં કંઈક ખોટું છે? php-fpm સાથે ઇન્ટરફેસ કરતી વખતે Nginx કોઈક રીતે ધીમું પડી રહ્યું છે?
શુદ્ધ PHP
ચાલો આ પૃષ્ઠને શુદ્ધ PHP કોડમાં ફરીથી કરીએ.
<?php
// ====================================================================
function uuid4()
{
return sprintf(
'%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand(0, 0xffff), mt_rand(0, 0xffff),
mt_rand(0, 0xffff),
mt_rand(0, 0x0fff) | 0x4000,
mt_rand(0, 0x3fff) | 0x8000,
mt_rand(0, 0xffff), mt_rand(0, 0xffff), mt_rand(0, 0xffff)
);
}
// ====================================================================
function Query($db, $query, $params = [])
{
$s = $db->prepare($query);
$s->setFetchMode(PDO::FETCH_ASSOC);
$s->execute(array_values($params));
return $s;
}
// ********************************************************************
session_start();
$sessionid = 0;
if (isset($_SESSION['sessionid']))
{
$sessionid = $_SESSION['sessionid'];
}
if (!$sessionid)
{
$sessionid = uuid4();
$_SESSION['sessionid'] = $sessionid;
}
$db = new PDO('pgsql:host=127.0.0.1 dbname=sessiontest user=sessiontest password=sessiontest');
$data = 0;
try
{
$result = Query(
$db,
'SELECT data FROM usersessions WHERE uid = ?',
[$sessionid]
)->fetchAll();
if ($result)
{
$data = json_decode($result[0]['data'], 1);
}
} catch (Exception $e)
{
echo $e;
Query(
$db,
'CREATE TABLE usersessions(
uid TEXT PRIMARY KEY,
data TEXT
)'
);
}
if (!$data)
{
$data = ['count' => 0];
}
$data['count']++;
if ($data['count'] == 1)
{
Query(
$db,
'INSERT INTO usersessions(uid, data)
VALUES(?, ?)',
[$sessionid, json_encode($data)]
);
} else
{
Query(
$db,
'UPDATE usersessions
SET data = ?
WHERE uid = ?',
[json_encode($data), $sessionid]
);
}
echo 'Count is ' . $data['count'];
લારાવેલમાં કોડની ચાર લીટીઓ (અને રૂપરેખાંકન કાર્યનો સંપૂર્ણ સમૂહ) જે કર્યું તે કરવા માટે હવે અમે કોડની 98 લાઇનનો ઉપયોગ કર્યો છે. (અલબત્ત, જો અમે યોગ્ય રીતે એરર હેન્ડલિંગ કર્યું હોય અને યુઝર ફેસિંગ મેસેજીસ કરે, તો આ લાઈનોની સંખ્યા કરતા બમણી હશે.) કદાચ આપણે તેને પ્રતિ સેકન્ડ 30 વિનંતીઓ કરી શકીએ?
PHP/Pure PHP
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1
Running 10s test @ http://127.0.0.1
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 140.79ms 27.88ms 332.31ms 90.75%
Req/Sec 178.63 58.34 252.00 61.01%
7074 requests in 10.04s, 3.62MB read
Requests/sec: 704.46
Transfer/sec: 369.43KB
વાહ! એવું લાગે છે કે અમારા PHP ઇન્સ્ટોલેશનમાં કંઈ ખોટું નથી. શુદ્ધ PHP સંસ્કરણ પ્રતિ સેકન્ડ 700 વિનંતીઓ કરી રહ્યું છે.
જો PHP માં કંઈ ખોટું નથી, તો કદાચ અમે Laravel ને ખોટી રીતે ગોઠવ્યું છે?
લારાવેલની ફરી મુલાકાત
રૂપરેખાંકન મુદ્દાઓ અને પ્રદર્શન ટિપ્સ માટે વેબને સ્કોર કર્યા પછી, બે સૌથી લોકપ્રિય તકનીકો દરેક વિનંતી પર પ્રક્રિયા કરવાનું ટાળવા માટે રૂપરેખા અને રૂટ ડેટાને કેશ કરવાની હતી. તેથી, અમે તેમની સલાહ લઈશું અને આ ટિપ્સ અજમાવીશું.
╰─➤ php artisan config:cache
INFO Configuration cached successfully.
╰─➤ php artisan route:cache
INFO Routes cached successfully.
આદેશ વાક્ય પર બધું સારું લાગે છે. ચાલો બેન્ચમાર્ક ફરી કરીએ.
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1
Running 10s test @ http://127.0.0.1
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 1.13s 543.50ms 1.98s 61.90%
Req/Sec 25.45 13.39 50.00 55.77%
289 requests in 10.04s, 242.15KB read
Socket errors: connect 0, read 0, write 0, timeout 247
Requests/sec: 28.80
Transfer/sec: 24.13KB
ઠીક છે, અમે હવે પ્રદર્શન 21.04 થી વધારીને 28.80 વિનંતી પ્રતિ સેકન્ડ કર્યું છે, જે લગભગ 37% નું નાટકીય ઉત્થાન છે! આ કોઈપણ સોફ્ટવેર પેકેજ માટે ખૂબ પ્રભાવશાળી હશે... એ હકીકત સિવાય કે અમે હજુ પણ શુદ્ધ PHP સંસ્કરણની વિનંતીઓની સંખ્યાના માત્ર 1/24માં જ કરી રહ્યા છીએ.
જો તમે વિચારી રહ્યા હોવ કે આ પરીક્ષણમાં કંઈક ખોટું હોવું જોઈએ, તો તમારે લ્યુસિન્ડા PHP ફ્રેમવર્કના લેખક સાથે વાત કરવી જોઈએ. તેના પરીક્ષણ પરિણામોમાં, તેણે લ્યુસિન્ડા લારાવેલને હરાવી રહી છે HTML વિનંતીઓ માટે 36x અને JSON વિનંતીઓ માટે 90x દ્વારા.
અપાચે અને Nginx બંને સાથે મારા પોતાના મશીન પર પરીક્ષણ કર્યા પછી, મારી પાસે તેના પર શંકા કરવાનું કોઈ કારણ નથી. Laravel ખરેખર ન્યાયી છે કે ધીમું PHP પોતે એટલું ખરાબ નથી, પરંતુ એકવાર તમે લારાવેલ દરેક વિનંતીમાં ઉમેરે છે તે બધી વધારાની પ્રક્રિયામાં ઉમેરો, પછી મને 2023 માં પસંદગી તરીકે લારાવેલની ભલામણ કરવી ખૂબ મુશ્કેલ લાગે છે.
જેંગો
માટે PHP/વર્ડપ્રેસ એકાઉન્ટ્સ વેબ પરની તમામ વેબસાઇટ્સમાંથી લગભગ 40% , તે અત્યાર સુધીનું સૌથી પ્રભાવશાળી માળખું બનાવે છે. જોકે અંગત રીતે, મને લાગે છે કે લોકપ્રિયતા ગુણવત્તામાં ભાષાંતર કરે તેટલું જરૂરી નથી કે હું મારી જાતને તે અસાધારણ સ્વાદિષ્ટ ખોરાક માટે અચાનક અનિયંત્રિત અરજ અનુભવું છું. વિશ્વની સૌથી લોકપ્રિય રેસ્ટોરન્ટ ... મેકડોનાલ્ડ્સ. અમે પહેલેથી જ શુદ્ધ PHP કોડનું પરીક્ષણ કર્યું હોવાથી, અમે વર્ડપ્રેસને જ ચકાસવા જઈ રહ્યાં નથી, કારણ કે વર્ડપ્રેસને સંલગ્ન કંઈપણ નિઃશંકપણે પ્રતિ સેકન્ડ દીઠ 700 વિનંતીઓ કરતાં ઓછું હશે જે અમે શુદ્ધ PHP સાથે અવલોકન કર્યું છે.
Django એક અન્ય લોકપ્રિય માળખું છે જે લાંબા સમયથી આસપાસ છે. જો તમે ભૂતકાળમાં તેનો ઉપયોગ કર્યો હોય, તો તમે કદાચ તેના અદભૂત ડેટાબેઝ એડમિનિસ્ટ્રેશન ઈન્ટરફેસને પ્રેમપૂર્વક યાદ કરી રહ્યાં છો અને તમે ઈચ્છો તે રીતે બધું ગોઠવવાનું કેટલું હેરાન કરતું હતું. ચાલો જોઈએ કે Django 2023 માં કેટલી સારી રીતે કામ કરે છે, ખાસ કરીને નવા ASGI ઈન્ટરફેસ સાથે જે તેણે સંસ્કરણ 4.0 તરીકે ઉમેર્યું છે.
Django સેટઅપ કરવું એ લારાવેલને સેટ કરવા જેવું જ છે, કારણ કે તે બંને એ યુગના હતા જ્યાં MVC આર્કિટેક્ચર સ્ટાઇલિશ અને યોગ્ય હતા. અમે કંટાળાજનક રૂપરેખાંકનને છોડી દઈશું અને સીધા દૃશ્ય સેટ કરવા જઈશું.
from django.shortcuts import render
from django.http import HttpResponse
# =====================================================================
def index(request):
count = request.session.get('count', 0)
count += 1
request.session['count'] = count
return HttpResponse(f"Count is {count}")
કોડની ચાર લીટીઓ લારાવેલ સંસ્કરણની જેમ જ છે. ચાલો જોઈએ કે તે કેવી રીતે કાર્ય કરે છે.
╰─➤ python --version
Python 3.10.9
Python/Django
╰─➤ gunicorn --access-logfile - -k uvicorn.workers.UvicornWorker -w 4 djangotest.asgi
[2023-03-21 15:20:38 +0800] [2886633] [INFO] Starting gunicorn 20.1.0
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8000/sessiontest/
Running 10s test @ http://127.0.0.1:8000/sessiontest/
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 277.71ms 142.84ms 835.12ms 69.93%
Req/Sec 91.21 57.57 230.00 61.04%
3577 requests in 10.06s, 1.46MB read
Requests/sec: 355.44
Transfer/sec: 148.56KB
પ્રતિ સેકન્ડ 355 વિનંતીઓ પર બિલકુલ ખરાબ નથી. તે શુદ્ધ PHP સંસ્કરણની માત્ર અડધી કામગીરી છે, પરંતુ તે લારાવેલ સંસ્કરણ કરતા 12x છે. ડીજેંગો વિ. લારાવેલ કોઈ હરીફાઈ નથી તેવું લાગે છે.
ફ્લાસ્ક
રસોડું-સિંક ફ્રેમવર્ક સહિત મોટી દરેક વસ્તુ સિવાય, ત્યાં નાના ફ્રેમવર્ક પણ છે જે તમને બાકીનાને હેન્ડલ કરવા દેતી વખતે અમુક મૂળભૂત સેટઅપ કરે છે. ફ્લાસ્ક અને તેના ASGI સમકક્ષ ક્વાર્ટનો ઉપયોગ કરવા માટેના શ્રેષ્ઠમાંનું એક છે. મારી પોતાની PaferaPy ફ્રેમવર્ક ફ્લાસ્કની ટોચ પર બનેલ છે, તેથી હું સારી રીતે પરિચિત છું કે કાર્યક્ષમતા જાળવી રાખીને વસ્તુઓને પૂર્ણ કરવી કેટલું સરળ છે.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
#
# Session benchmark test
import json
import psycopg
import uuid
from flask import Flask, session, redirect, url_for, request, current_app, g, abort, send_from_directory
from flask.sessions import SecureCookieSessionInterface
app = Flask('pafera')
app.secret_key = b'secretkey'
dbconn = 0
# =====================================================================
@app.route('/', defaults={'path': ''}, methods = ['GET', 'POST'])
@app.route('/<path:path>', methods = ['GET', 'POST'])
def index(path):
"""Handles all requests for the server.
We route all requests through here to handle the database and session
logic in one place.
"""
global dbconn
if not dbconn:
dbconn = psycopg.connect('dbname=sessiontest user=sessiontest password=sessiontest')
cursor = dbconn.execute('''
CREATE TABLE IF NOT EXISTS usersessions(
uid TEXT PRIMARY KEY,
data TEXT
)
''')
cursor.close()
dbconn.commit()
sessionid = session.get('sessionid', 0)
if not sessionid:
sessionid = uuid.uuid4().hex
session['sessionid'] = sessionid
cursor = dbconn.execute("SELECT data FROM usersessions WHERE uid = %s", [sessionid])
row = cursor.fetchone()
count = json.loads(row[0])['count'] if row else 0
count += 1
newdata = json.dumps({'count': count})
if count == 1:
cursor.execute("""
INSERT INTO usersessions(uid, data)
VALUES(%s, %s)
""",
[sessionid, newdata]
)
else:
cursor.execute("""
UPDATE usersessions
SET data = %s
WHERE uid = %s
""",
[newdata, sessionid]
)
cursor.close()
dbconn.commit()
return f'Count is {count}'
જેમ તમે જોઈ શકો છો, ફ્લાસ્ક સ્ક્રિપ્ટ શુદ્ધ PHP સ્ક્રિપ્ટ કરતાં ટૂંકી છે. મને લાગે છે કે મેં જે ભાષાઓનો ઉપયોગ કર્યો છે તેમાંથી, પાયથોન એ ટાઇપ કરેલ કીસ્ટ્રોકના સંદર્ભમાં કદાચ સૌથી વધુ અભિવ્યક્ત ભાષા છે. કૌંસ અને કૌંસનો અભાવ, સૂચિ અને ડિક્ટની સમજણ, અને અર્ધવિરામને બદલે ઇન્ડેન્ટેશન પર આધારિત બ્લોકિંગ પાયથોનને તેની ક્ષમતાઓમાં સરળ છતાં શક્તિશાળી બનાવે છે.
કમનસીબે, પાયથોન એ ત્યાંની સૌથી ધીમી સામાન્ય હેતુની ભાષા છે, તેમાં કેટલું સોફ્ટવેર લખવામાં આવ્યું હોવા છતાં. ઉપલબ્ધ પાયથોન લાઇબ્રેરીઓની સંખ્યા સમાન ભાષાઓ કરતાં લગભગ ચાર ગણી વધારે છે અને તે ડોમેન્સની વિશાળ માત્રાને આવરી લે છે, તેમ છતાં કોઈ એમ નહીં કહે કે પાયથોન ઝડપી છે કે નમ્પાય જેવા વિશિષ્ટતાઓથી બહાર છે.
ચાલો જોઈએ કે આપણું ફ્લાસ્ક વર્ઝન આપણા પાછલા ફ્રેમવર્ક સાથે કેવી રીતે સરખાવે છે.
Python/Flask
╰─➤ gunicorn --access-logfile - -w 4 flasksite:app
[2023-03-21 15:32:49 +0800] [2856296] [INFO] Starting gunicorn 20.1.0
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8000
Running 10s test @ http://127.0.0.1:8000
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 91.84ms 11.97ms 149.63ms 86.18%
Req/Sec 272.04 39.05 380.00 74.50%
10842 requests in 10.04s, 3.27MB read
Requests/sec: 1080.28
Transfer/sec: 333.37KB
અમારી ફ્લાસ્ક સ્ક્રિપ્ટ ખરેખર અમારા શુદ્ધ PHP સંસ્કરણ કરતાં ઝડપી છે!
જો તમને આનાથી આશ્ચર્ય થાય છે, તો તમારે સમજવું જોઈએ કે જ્યારે અમે ગનિકોર્ન સર્વર શરૂ કરીએ છીએ ત્યારે અમારી ફ્લાસ્ક એપ્લિકેશન તેની તમામ શરૂઆત અને ગોઠવણી કરે છે, જ્યારે PHP દર વખતે નવી વિનંતી આવે ત્યારે સ્ક્રિપ્ટને ફરીથી ચલાવે છે. તે' ફ્લાસ્ક એ યુવાન, ઉત્સુક ટેક્સી ડ્રાઈવર છે જેણે પહેલેથી જ કાર શરૂ કરી દીધી છે અને રસ્તાની બાજુમાં રાહ જોઈ રહ્યો છે, જ્યારે PHP એ વૃદ્ધ ડ્રાઈવર છે જે કોલ આવવાની રાહ જોઈને તેના ઘરે જ રહે છે અને પછી જ ડ્રાઈવ કરે છે. તમને લેવા માટે ઉપર. જૂની શાળાના વ્યક્તિ હોવાને કારણે અને તે દિવસોથી આવી રહ્યા છે જ્યાં PHP એ સાદી HTML અને SHTML ફાઇલોમાં એક અદ્ભુત પરિવર્તન હતું, કેટલો સમય પસાર થઈ ગયો છે તે સમજવું થોડું દુઃખદાયક છે, પરંતુ ડિઝાઇન તફાવતો ખરેખર PHP માટે મુશ્કેલ બનાવે છે. Python, Java, અને Node.js સર્વર્સ સામે હરીફાઈ કરો જે ફક્ત મેમરીમાં જ રહે છે અને જગલરની ચપળ સરળતા સાથે વિનંતીને હેન્ડલ કરે છે.
સ્ટારલેટ
ફ્લાસ્ક અમારું અત્યાર સુધીનું સૌથી ઝડપી માળખું હોઈ શકે છે, પરંતુ તે ખરેખર ખૂબ જૂનું સોફ્ટવેર છે. પાયથોન સમુદાય થોડા વર્ષો પહેલા નવા અસિક્રોનસ ASGI સર્વર્સ પર સ્વિચ કરે છે, અને અલબત્ત, મેં મારી જાતે તેમની સાથે સ્વિચ કર્યું છે.
પેફેરા ફ્રેમવર્કનું નવીનતમ સંસ્કરણ, PaferaPyAsync , સ્ટારલેટ પર આધારિત છે. ફ્લાસ્કનું ક્વાર્ટ નામનું ASGI વર્ઝન હોવા છતાં, ક્વાર્ટ અને સ્ટારલેટ વચ્ચેના પ્રદર્શન તફાવતો મારા માટે તેના બદલે સ્ટારલેટ પર મારા કોડને રીબેઝ કરવા માટે પૂરતા હતા.
અસિક્રોનસ પ્રોગ્રામિંગ ઘણા લોકો માટે ભયભીત હોઈ શકે છે, પરંતુ તે ખરેખર મુશ્કેલ ખ્યાલ નથી Node.js ગાય્સે એક દાયકા પહેલા આ ખ્યાલને લોકપ્રિય બનાવ્યો હતો.
અમે મલ્ટિથ્રેડિંગ, મલ્ટિપ્રોસેસિંગ, ડિસ્ટ્રિબ્યુટેડ કમ્પ્યુટિંગ, પ્રોમિસ ચેઇનિંગ અને તે બધા મનોરંજક સમય સાથે સંમતિ સામે લડતા હતા જેણે ઘણા અનુભવી પ્રોગ્રામરોને અકાળે વૃદ્ધ અને સુષુપ્ત કર્યા હતા. હવે, આપણે ફક્ત ટાઈપ કરીએ છીએ async અમારા કાર્યોની સામે અને await કોઈપણ કોડની સામે જે એક્ઝેક્યુટ થવામાં થોડો સમય લાગી શકે છે. તે ખરેખર નિયમિત કોડ કરતાં વધુ વર્બોઝ છે, પરંતુ સિંક્રોનાઇઝેશન પ્રિમિટિવ્સ, સંદેશ પસાર કરવા અને વચનોને ઉકેલવા કરતાં તેનો ઉપયોગ કરવો ઓછો હેરાન કરે છે.
અમારી સ્ટારલેટ ફાઇલ આના જેવી દેખાય છે:
#!/usr/bin/python3
# -*- coding: utf-8 -*-
#
# Session benchmark test
import json
import uuid
import psycopg
from starlette.applications import Starlette
from starlette.responses import Response, PlainTextResponse, JSONResponse, RedirectResponse, HTMLResponse
from starlette.routing import Route, Mount, WebSocketRoute
from starlette_session import SessionMiddleware
dbconn = 0
# =====================================================================
async def index(R):
global dbconn
if not dbconn:
dbconn = await psycopg.AsyncConnection.connect('dbname=sessiontest user=sessiontest password=sessiontest')
cursor = await dbconn.execute('''
CREATE TABLE IF NOT EXISTS usersessions(
uid TEXT PRIMARY KEY,
data TEXT
)
''')
await cursor.close()
await dbconn.commit()
sessionid = R.session.get('sessionid', 0)
if not sessionid:
sessionid = uuid.uuid4().hex
R.session['sessionid'] = sessionid
cursor = await dbconn.execute("SELECT data FROM usersessions WHERE uid = %s", [sessionid])
row = await cursor.fetchone()
count = json.loads(row[0])['count'] if row else 0
count += 1
newdata = json.dumps({'count': count})
if count == 1:
await cursor.execute("""
INSERT INTO usersessions(uid, data)
VALUES(%s, %s)
""",
[sessionid, newdata]
)
else:
await cursor.execute("""
UPDATE usersessions
SET data = %s
WHERE uid = %s
""",
[newdata, sessionid]
)
await cursor.close()
await dbconn.commit()
return PlainTextResponse(f'Count is {count}')
# *********************************************************************
app = Starlette(
debug = True,
routes = [
Route('/{path:path}', index, methods = ['GET', 'POST']),
],
)
app.add_middleware(
SessionMiddleware,
secret_key = 'testsecretkey',
cookie_name = "pafera",
)
જેમ તમે જોઈ શકો છો, તે અમારી ફ્લાસ્ક સ્ક્રિપ્ટમાંથી માત્ર થોડા રૂટીંગ ફેરફારો સાથે કોપી અને પેસ્ટ થયેલ છે અને async/await કીવર્ડ્સ.
કૉપિ અને પેસ્ટ કરેલ કોડ ખરેખર આપણને કેટલી સુધારણા આપી શકે છે?
Python/Starlette
╰─➤ gunicorn --access-logfile - -k uvicorn.workers.UvicornWorker -w 4 starlettesite:app 130 ↵
[2023-03-21 15:42:34 +0800] [2856220] [INFO] Starting gunicorn 20.1.0
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8000
Running 10s test @ http://127.0.0.1:8000
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 21.85ms 10.45ms 67.29ms 55.18%
Req/Sec 1.15k 170.11 1.52k 66.00%
45809 requests in 10.04s, 13.85MB read
Requests/sec: 4562.82
Transfer/sec: 1.38MB
અમારી પાસે એક નવો ચેમ્પિયન છે, મહિલાઓ અને સજ્જનો! અમારું અગાઉનું ઉચ્ચ અમારું શુદ્ધ PHP સંસ્કરણ પ્રતિ સેકન્ડ 704 વિનંતીઓ પર હતું, જે પછી અમારા ફ્લાસ્ક સંસ્કરણ દ્વારા પ્રતિ સેકન્ડ 1080 વિનંતીઓ પર આગળ નીકળી ગયું હતું. અમારી સ્ટારલેટ સ્ક્રિપ્ટ અગાઉના તમામ દાવેદારોને પ્રતિ સેકન્ડ 4562 વિનંતીઓ પર કચડી નાખે છે, એટલે કે શુદ્ધ PHP પર 6x સુધારો અને ફ્લાસ્ક પર 4x સુધારો.
જો તમે હજી સુધી તમારો WSGI Python કોડ ASGI માં બદલ્યો નથી, તો હવે પ્રારંભ કરવા માટેનો સારો સમય હોઈ શકે છે.
Node.js/ExpressJS
અત્યાર સુધી, અમે માત્ર PHP અને Python ફ્રેમવર્કને આવરી લીધા છે. જો કે, વિશ્વનો મોટો હિસ્સો ખરેખર Java, DotNet, Node.js, Ruby on Rails અને આવી અન્ય ટેક્નોલોજીનો ઉપયોગ તેમની વેબસાઇટ્સ માટે કરે છે. આ કોઈ પણ રીતે વિશ્વની તમામ ઇકોસિસ્ટમ્સ અને બાયોમ્સનું વ્યાપક વિહંગાવલોકન નથી, તેથી કાર્બનિક રસાયણશાસ્ત્રની સમકક્ષ પ્રોગ્રામિંગ કરવાનું ટાળવા માટે, અમે ફક્ત એવા ફ્રેમવર્ક પસંદ કરીશું કે જે કોડ ટાઇપ કરવા માટે સૌથી સરળ હોય. જેમાંથી જાવા ચોક્કસપણે નથી.
જ્યાં સુધી તમે K&R C અથવા નુથની તમારી નકલની નીચે છુપાવી રહ્યાં હોવ કમ્પ્યુટર પ્રોગ્રામિંગની કળા છેલ્લા પંદર વર્ષથી, તમે કદાચ Node.js વિશે સાંભળ્યું હશે. આપણામાંના જેઓ JavaScript ની શરૂઆતથી આસપાસ છે તેઓ કાં તો અદ્ભુત રીતે ગભરાયેલા છે, આશ્ચર્યચકિત છે અથવા તો આધુનિક JavaScriptની સ્થિતિમાં છે, પરંતુ એ વાતનો કોઈ ઇનકાર કરી શકાતો નથી કે JavaScript સર્વર્સ પર પણ ગણવા જેવું બળ બની ગયું છે. બ્રાઉઝર તરીકે. છેવટે, આપણી પાસે હવે ભાષામાં મૂળ 64 બીટ પૂર્ણાંકો પણ છે! તે અત્યાર સુધી 64 બીટ ફ્લોટ્સમાં સંગ્રહિત દરેક વસ્તુ કરતાં વધુ સારું છે!
ExpressJS એ કદાચ વાપરવા માટે સૌથી સરળ Node.js સર્વર છે, તેથી અમે અમારા કાઉન્ટરને સેવા આપવા માટે ઝડપી અને ગંદી Node.js/ExpressJS એપ્લિકેશન કરીશું.
/**********************************************************************
* Simple session test using ExpressJS.
**********************************************************************/
var L = console.log;
var uuid = require('uuid4');
var express = require('express');
var session = require('express-session');
var MemoryStore = require('memorystore')(session);
var { Client } = require('pg')
var db = 0;
var app = express();
const PORT = 8000;
//session middleware
app.use(
session({
secret: "secretkey",
saveUninitialized: true,
resave: false,
store: new MemoryStore({
checkPeriod: 1000 * 60 * 60 * 24 // prune expired entries every 24h
})
})
);
app.get('/',
async function(req,res)
{
if (!db)
{
db = new Client({
user: 'sessiontest',
host: '127.0.0.1',
database: 'sessiontest',
password: 'sessiontest'
});
await db.connect();
await db.query(`
CREATE TABLE IF NOT EXISTS usersessions(
uid TEXT PRIMARY KEY,
data TEXT
)`,
[]
);
};
var session = req.session;
if (!session.sessionid)
{
session.sessionid = uuid();
}
var row = 0;
let queryresult = await db.query(`
SELECT data::TEXT
FROM usersessions
WHERE uid = $1`,
[session.sessionid]
);
if (queryresult && queryresult.rows.length)
{
row = queryresult.rows[0].data;
}
var count = 0;
if (row)
{
var data = JSON.parse(row);
data.count += 1;
count = data.count;
await db.query(`
UPDATE usersessions
SET data = $1
WHERE uid = $2
`,
[JSON.stringify(data), session.sessionid]
);
} else
{
await db.query(`
INSERT INTO usersessions(uid, data)
VALUES($1, $2)`,
[session.sessionid, JSON.stringify({count: 1})]
);
count = 1;
}
res.send(`Count is ${count}`);
}
);
app.listen(PORT, () => console.log(`Server Running at port ${PORT}`));
આ કોડ વાસ્તવમાં પાયથોન વર્ઝન કરતાં લખવા માટે સરળ હતો, જોકે જ્યારે એપ્લીકેશન મોટી થાય છે ત્યારે મૂળ JavaScript ખૂબ જ અણઘડ બની જાય છે, અને TypeScript જેવા આને સુધારવાના તમામ પ્રયાસો ઝડપથી પાયથોન કરતાં વધુ વર્બોઝ બની જાય છે.
ચાલો જોઈએ કે આ કેવી રીતે કાર્ય કરે છે!
Node.js/ExpressJS
╰─➤ node --version v19.6.0
╰─➤ NODE_ENV=production node nodejsapp.js 130 ↵
Server Running at port 8000
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8000
Running 10s test @ http://127.0.0.1:8000
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 90.41ms 7.20ms 188.29ms 85.16%
Req/Sec 277.15 37.21 393.00 81.66%
11018 requests in 10.02s, 3.82MB read
Requests/sec: 1100.12
Transfer/sec: 390.68KB
તમે Node.js' વિશે પ્રાચીન (ઇન્ટરનેટ ધોરણો દ્વારા પ્રાચીન...) લોકકથાઓ સાંભળી હશે. ઝડપ, અને તે વાર્તાઓ મોટાભાગે સાચી છે જે અદભૂત કાર્ય માટે આભાર છે જે Google એ V8 JavaScript એન્જિન સાથે કર્યું છે. આ કિસ્સામાં, જો કે અમારી ઝડપી એપ્લિકેશન ફ્લાસ્ક સ્ક્રિપ્ટને પાછળ રાખી દે છે, તેમ છતાં તેની સિંગલ થ્રેડેડ પ્રકૃતિ સ્ટારલેટ નાઈટ દ્વારા સંચાલિત ચાર અસિંક પ્રક્રિયાઓ દ્વારા પરાજિત થાય છે જે કહે છે કે "ની!".
ચાલો થોડી વધુ મદદ લઈએ!
╰─➤ pm2 start nodejsapp.js -i 4
[PM2] Spawning PM2 daemon with pm2_home=/home/jim/.pm2
[PM2] PM2 Successfully daemonized
[PM2] Starting /home/jim/projects/paferarust/nodejsapp.js in cluster_mode (4 instances)
[PM2] Done.
┌────┬──────────────┬─────────────┬─────────┬─────────┬──────────┬────────┬──────┬───────────┬──────────┬──────────┬──────────┬──────────┐
│ id │ name │ namespace │ version │ mode │ pid │ uptime │ ↺ │ status │ cpu │ mem │ user │ watching │
├────┼──────────────┼─────────────┼─────────┼─────────┼──────────┼────────┼──────┼───────────┼──────────┼──────────┼──────────┼──────────┤
│ 0 │ nodejsapp │ default │ N/A │ cluster │ 37141 │ 0s │ 0 │ online │ 0% │ 64.6mb │ jim │ disabled │
│ 1 │ nodejsapp │ default │ N/A │ cluster │ 37148 │ 0s │ 0 │ online │ 0% │ 64.5mb │ jim │ disabled │
│ 2 │ nodejsapp │ default │ N/A │ cluster │ 37159 │ 0s │ 0 │ online │ 0% │ 56.0mb │ jim │ disabled │
│ 3 │ nodejsapp │ default │ N/A │ cluster │ 37171 │ 0s │ 0 │ online │ 0% │ 45.3mb │ jim │ disabled │
└────┴──────────────┴─────────────┴─────────┴─────────┴──────────┴────────┴──────┴───────────┴──────────┴──────────┴──────────┴──────────┘
ઠીક છે! હવે તે ચાર પર ચાર યુદ્ધ છે! ચાલો બેંચમાર્ક!
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8000
Running 10s test @ http://127.0.0.1:8000
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 45.09ms 19.89ms 176.14ms 60.22%
Req/Sec 558.93 97.50 770.00 66.17%
22234 requests in 10.02s, 7.71MB read
Requests/sec: 2218.69
Transfer/sec: 787.89KB
હજુ પણ સ્ટારલેટના સ્તર પર નથી, પરંતુ ઝડપી પાંચ મિનિટની JavaScript હેક માટે તે ખરાબ નથી. મારા પોતાના પરીક્ષણમાંથી, આ સ્ક્રિપ્ટ ખરેખર ડેટાબેઝ ઇન્ટરફેસિંગ સ્તર પર થોડી પાછળ રાખવામાં આવી રહી છે કારણ કે નોડ-પોસ્ટગ્રેસ પાયથોન માટે સાયકોપજી જેટલું કાર્યક્ષમ છે તેટલી નજીક ક્યાંય નથી. ડેટાબેઝ ડ્રાઇવર તરીકે sqlite પર સ્વિચ કરવાથી સમાન ExpressJS કોડ માટે પ્રતિ સેકન્ડ 3000 થી વધુ વિનંતીઓ મળે છે.
નોંધનીય મુખ્ય બાબત એ છે કે પાયથોનની ધીમી એક્ઝેક્યુશન સ્પીડ હોવા છતાં, ASGI ફ્રેમવર્ક ચોક્કસ વર્કલોડ માટે Node.js સોલ્યુશન્સ સાથે ખરેખર સ્પર્ધાત્મક બની શકે છે.
રસ્ટ/એક્ટિક્સ
તેથી હવે, અમે પર્વતની ટોચની નજીક આવી રહ્યા છીએ, અને પર્વત દ્વારા, મારો મતલબ છે કે ઉંદર અને માણસો દ્વારા સમાન રીતે રેકોર્ડ કરાયેલા સર્વોચ્ચ બેન્ચમાર્ક સ્કોર.
જો તમે વેબ પર ઉપલબ્ધ મોટા ભાગના ફ્રેમવર્ક બેન્ચમાર્ક્સને જોશો, તો તમે જોશો કે ત્યાં બે ભાષાઓ છે જે ટોચ પર પ્રભુત્વ ધરાવે છે: C++ અને રસ્ટ. મેં 90 ના દાયકાથી C++ સાથે કામ કર્યું છે, અને MFC/ATL એક વસ્તુ હતી તે પહેલાં મારી પાસે મારું પોતાનું Win32 C++ ફ્રેમવર્ક પણ હતું, તેથી મને ભાષાનો ઘણો અનુભવ છે. જ્યારે તમે તેને પહેલેથી જ જાણતા હોવ ત્યારે તેની સાથે કામ કરવામાં બહુ મજા નથી આવતી, તેથી અમે તેના બદલે રસ્ટ વર્ઝન કરવા જઈ રહ્યા છીએ. ;)
જ્યાં સુધી પ્રોગ્રામિંગ ભાષાઓ જાય છે ત્યાં સુધી રસ્ટ પ્રમાણમાં નવી છે, પરંતુ જ્યારે લિનસ ટોરવાલ્ડ્સે જાહેરાત કરી કે તે રસ્ટને Linux કર્નલ પ્રોગ્રામિંગ ભાષા તરીકે સ્વીકારશે ત્યારે તે મારા માટે કુતૂહલનો વિષય બની ગયો. અમારા જૂના પ્રોગ્રામરો માટે, તે કહેવા જેવું જ છે કે આ નવી ફેન્ગલ્ડ ન્યૂ એજ હિપ્પી થિંગી યુ.એસ.ના બંધારણમાં નવો સુધારો બનવા જઈ રહી છે.
હવે, જ્યારે તમે અનુભવી પ્રોગ્રામર છો, ત્યારે તમે યુવાન લોકો જેટલી ઝડપથી બેન્ડવેગન પર કૂદવાનું વલણ ધરાવતા નથી, અથવા તો તમે ભાષા અથવા પુસ્તકાલયોમાં ઝડપી ફેરફારોને કારણે બળી જશો. (કોઈપણ જેણે AngularJS ના પ્રથમ સંસ્કરણનો ઉપયોગ કર્યો છે તે જાણશે કે હું શેના વિશે વાત કરી રહ્યો છું.) રસ્ટ હજી પણ તે પ્રાયોગિક વિકાસના તબક્કામાં છે, અને મને તે રમુજી લાગે છે કે વેબ પરના ઘણા કોડ ઉદાહરણો પણ નથી. પેકેજોની વર્તમાન આવૃત્તિઓ સાથે હવે કમ્પાઈલ કરો.
જો કે, રસ્ટ એપ્લીકેશન્સ દ્વારા દર્શાવવામાં આવેલ કામગીરીને નકારી શકાય નહીં. જો તમે ક્યારેય પ્રયાસ કર્યો નથી ripgrep અથવા fd-શોધો મોટા સ્ત્રોત કોડ વૃક્ષો પર, તમારે ચોક્કસપણે તેમને સ્પિન આપવું જોઈએ. તેઓ મોટા ભાગના Linux વિતરણો માટે ફક્ત પેકેજ મેનેજર પાસેથી ઉપલબ્ધ છે. તમે રસ્ટ સાથે પ્રદર્શન માટે વર્બોસિટીની આપલે કરી રહ્યાં છો... એ ઘણું માટે વર્બોસિટી ઓફ a ઘણું કામગીરીનું.
રસ્ટ માટેનો સંપૂર્ણ કોડ થોડો મોટો છે, તેથી અમે અહીં ફક્ત સંબંધિત હેન્ડલર્સને જોઈશું:
// =====================================================================
pub async fn RunQuery(
db: &web::Data<Pool>,
query: &str,
args: &[&(dyn ToSql + Sync)]
) -> Result<Vec<tokio_postgres::row::Row>, tokio_postgres::Error>
{
let client = db.get().await.unwrap();
let statement = client.prepare_cached(query).await.unwrap();
client.query(&statement, args).await
}
// =====================================================================
pub async fn index(
req: HttpRequest,
session: Session,
db: web::Data<Pool>,
) -> Result<HttpResponse, Error>
{
let mut count = 1;
if let Some(sessionid) = session.get::<String>("sessionid")?
{
let rows = RunQuery(
&db,
"SELECT data
FROM usersessions
WHERE uid = $1",
&[&sessionid]
).await.unwrap();
if rows.is_empty()
{
let jsondata = serde_json::json!({
"count": 1,
}).to_string();
RunQuery(
&db,
"INSERT INTO usersessions(uid, data)
VALUES($1, $2)",
&[&sessionid, &jsondata]
).await
.expect("Insert failed!");
} else
{
let jsonstring:&str = rows[0].get(0);
let countdata: CountData = serde_json::from_str(jsonstring)?;
count = countdata.count;
count += 1;
let jsondata = serde_json::json!({
"count": count,
}).to_string();
RunQuery(
&db,
"UPDATE usersessions
SET data = $1
WHERE uid = $2
",
&[&jsondata, &sessionid]
).await
.expect("Update failed!");
}
} else
{
let sessionid = Uuid::new_v4().to_string();
let jsondata = serde_json::json!({
"count": 1,
}).to_string();
RunQuery(
&db,
"INSERT INTO usersessions(uid, data)
VALUES($1, $2)",
&[&sessionid, &jsondata]
).await
.expect("Insert failed!");
session.insert("sessionid", sessionid)?;
}
Ok(HttpResponse::Ok().body(format!(
"Count is {:?}",
count
)))
}
આ Python/Node.js સંસ્કરણો કરતાં વધુ જટિલ છે...
Rust/Actix
╰─➤ cargo run --release
[2023-03-21T23:37:25Z INFO actix_server::builder] starting 4 workers
Server running at http://127.0.0.1:8888/
╰─➤ wrk -d 10s -t 4 -c 100 http://127.0.0.1:8888
Running 10s test @ http://127.0.0.1:8888
4 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 9.93ms 3.90ms 77.18ms 94.87%
Req/Sec 2.59k 226.41 2.83k 89.25%
102951 requests in 10.03s, 24.59MB read
Requests/sec: 10267.39
Transfer/sec: 2.45MB
અને વધુ પ્રભાવશાળી!
Actix/deadpool_postgres નો ઉપયોગ કરીને અમારું રસ્ટ સર્વર અમારી અગાઉની ચેમ્પિયન સ્ટારલેટને +125%, ExpressJS ને +362% અને શુદ્ધ PHP ને +1366%થી હંફાવે છે. (હું વાચક માટે કવાયત તરીકે લારાવેલ સંસ્કરણ સાથે પ્રદર્શન ડેલ્ટા છોડીશ.)
મને જાણવા મળ્યું છે કે રસ્ટ ભાષા શીખવી એ અન્ય ભાષાઓ કરતાં વધુ મુશ્કેલ છે કારણ કે તેમાં મેં 6502 એસેમ્બલીની બહાર જોયેલી કોઈપણ વસ્તુ કરતાં ઘણી વધુ ગોટા છે, પરંતુ જો તમારું રસ્ટ સર્વર 14 ગણી વધી શકે છે તમારા PHP સર્વર તરીકે વપરાશકર્તાઓ, તો પછી કદાચ સ્વિચિંગ ટેક્નોલોજી સાથે કંઈક મેળવવાનું છે. એટલા માટે પેફેરા ફ્રેમવર્કનું આગલું સંસ્કરણ રસ્ટ પર આધારિત હશે. શીખવાની કર્વ સ્ક્રિપ્ટીંગ ભાષાઓ કરતાં ઘણી વધારે છે, પરંતુ પ્રદર્શન તે મૂલ્યવાન હશે. જો તમે રસ્ટ શીખવા માટે સમય ફાળવી શકતા નથી, તો સ્ટારલેટ અથવા Node.js પર તમારા ટેક સ્ટેકને બેસાડવો એ પણ ખરાબ નિર્ણય નથી.
ટેકનિકલ દેવું
છેલ્લા વીસ વર્ષોમાં, અમે સસ્તી સ્ટેટિક હોસ્ટિંગ સાઇટ્સથી લઈને LAMP સ્ટેક્સ સાથે વહેંચાયેલ હોસ્ટિંગથી લઈને AWS, Azure અને અન્ય ક્લાઉડ સેવાઓને VPS ભાડે આપવા સુધી ગયા છીએ. આજકાલ, ઘણી કંપનીઓ ડિઝાઇન નિર્ણયો લેવાથી સંતુષ્ટ છે કે જે તેઓ ઉપલબ્ધ અથવા સસ્તી શોધી શકે છે કારણ કે અનુકૂળ ક્લાઉડ સેવાઓના આગમનથી ધીમા સર્વર્સ અને એપ્લિકેશનો પર વધુ હાર્ડવેર ફેંકવાનું સરળ બન્યું છે. આનાથી તેમને લાંબા ગાળાના ટેકનિકલ દેવાની કિંમતે ટૂંકા ગાળાનો મોટો ફાયદો થયો છે.

70 વર્ષ પહેલા, સોવિયેત યુનિયન અને યુનાઇટેડ સ્ટેટ્સ વચ્ચે એક મહાન અવકાશ સ્પર્ધા હતી. સોવિયેટ્સે મોટાભાગના પ્રારંભિક લક્ષ્યો જીત્યા હતા. તેમની પાસે સ્પુટનિકમાં પ્રથમ ઉપગ્રહ, લાઈકામાં અવકાશમાં પ્રથમ કૂતરો, લુના 2 માં પ્રથમ ચંદ્ર અવકાશયાન, યુરી ગાગરીન અને વેલેન્ટિના તેરેશકોવા અવકાશમાં પ્રથમ પુરુષ અને સ્ત્રી, અને તેથી આગળ...
પરંતુ તેઓ ધીમે ધીમે ટેકનિકલ દેવું એકઠા કરી રહ્યા હતા.
જોકે સોવિયેટ્સ આ દરેક સિદ્ધિઓમાં પ્રથમ હતા, તેમની એન્જિનિયરિંગ પ્રક્રિયાઓ અને ધ્યેયો તેમને લાંબા ગાળાની શક્યતાને બદલે ટૂંકા ગાળાના પડકારો પર ધ્યાન કેન્દ્રિત કરવા માટે કારણભૂત હતા. તેઓ દરેક વખતે જ્યારે કૂદકો મારતા હતા ત્યારે તેઓ જીત્યા હતા, પરંતુ તેઓ વધુ થાકેલા અને ધીમા થઈ રહ્યા હતા જ્યારે તેમના વિરોધીઓ અંતિમ રેખા તરફ સતત આગળ વધવાનું ચાલુ રાખતા હતા.
એકવાર નીલ આર્મસ્ટ્રોંગે લાઇવ ટેલિવિઝન પર ચંદ્ર પર તેમના ઐતિહાસિક પગલાં લીધાં પછી, અમેરિકનોએ આગેવાની લીધી, અને પછી સોવિયેત કાર્યક્રમ ખોરવાતાં ત્યાં જ રોકાયા. આ આજની કંપનીઓ કરતાં અલગ નથી કે જેમણે આગળની મોટી વસ્તુ પર ધ્યાન કેન્દ્રિત કર્યું છે, પછીનું મોટું વળતર, અથવા પછીની મોટી ટેક જ્યારે લાંબા અંતર માટે યોગ્ય ટેવો અને વ્યૂહરચના વિકસાવવામાં નિષ્ફળ રહી છે.
બજારમાં પ્રથમ હોવાનો અર્થ એ નથી કે તમે તે બજારમાં પ્રબળ ખેલાડી બની જશો. વૈકલ્પિક રીતે, વસ્તુઓને યોગ્ય રીતે કરવા માટે સમય કાઢવો એ સફળતાની બાંયધરી આપતું નથી, પરંતુ લાંબા ગાળાની સિદ્ધિઓની તમારી તકો ચોક્કસપણે વધારે છે. જો તમે તમારી કંપની માટે ટેક લીડ છો, તો તમારા વર્કલોડ માટે યોગ્ય દિશા અને સાધનો પસંદ કરો. પ્રદર્શન અને કાર્યક્ષમતાને બદલે લોકપ્રિયતાને ન આવવા દો.
સંસાધનો
રસ્ટ, એક્સપ્રેસજેએસ, ફ્લાસ્ક, સ્ટારલેટ અને શુદ્ધ PHP સ્ક્રિપ્ટ્સ ધરાવતી 7z ફાઇલ ડાઉનલોડ કરવા માંગો છો?
લેખક વિશે |
|

|
90 ના દાયકામાં તેને IBM PS/2 પાછો મળ્યો ત્યારથી જિમ પ્રોગ્રામિંગ કરી રહ્યો છે. આજ સુધી, તે હજી પણ હાથથી HTML અને SQL લખવાનું પસંદ કરે છે, અને તેના કાર્યમાં કાર્યક્ષમતા અને શુદ્ધતા પર ધ્યાન કેન્દ્રિત કરે છે. |