होय, व्हर्जिनिया, तिथे *आहे* a सांताक्लॉज 2023 मध्ये वेब फ्रेमवर्कमधील फरक

सामग्री
- परिचय
- चाचणी
- PHP/Laravel
- शुद्ध PHP
- Laravel पुन्हा भेट देत आहे
- जँगो
- फ्लास्क
- स्टारलेट
- Node.js/ExpressJS
- गंज/ॲक्टिक्स
- तांत्रिक कर्ज
- संसाधने
परिचय
माझ्या सर्वात अलीकडील नोकरीच्या मुलाखतींपैकी एकानंतर, मी ज्या कंपनीसाठी अर्ज केला होता ती कंपनी अजूनही Laravel वापरत होती, एक PHP फ्रेमवर्क ज्याचा मी एक दशकापूर्वी प्रयत्न केला होता हे जाणून मला आश्चर्य वाटले. त्या काळासाठी ते सभ्य होते, परंतु जर तंत्रज्ञान आणि फॅशनमध्ये एकच स्थिरता असेल तर, शैली आणि संकल्पनांमध्ये सतत बदल आणि पुनरुत्थान होते. जर तुम्ही JavaScript प्रोग्रामर असाल, तर तुम्हाला कदाचित या जुन्या विनोदाशी परिचित असेल
प्रोग्रामर 1: "मला हे नवीन JavaScript फ्रेमवर्क आवडत नाही!"
प्रोग्रामर 2: "काळजी करण्याची गरज नाही. फक्त सहा महिने थांबा आणि त्याच्या जागी आणखी एक येईल!"
उत्सुकतेपोटी, मी चाचणीसाठी जुने आणि नवीन ठेवल्यावर नेमके काय होते ते पाहायचे ठरवले. अर्थात, वेब बेंचमार्क आणि दाव्यांनी भरलेले आहे, त्यापैकी सर्वात लोकप्रिय कदाचित आहे TechEmpower वेब फ्रेमवर्क बेंचमार्क येथे . आम्ही आज त्यांच्यासारखे जवळजवळ क्लिष्ट काहीही करणार नाही. आम्ही गोष्टी छान आणि सोप्या दोन्ही ठेवू जेणेकरून या लेखाचे रूपांतर होणार नाही युद्ध आणि शांतता , आणि जेंव्हा तुम्ही वाचन पूर्ण कराल तोपर्यंत तुम्हाला जागृत राहण्याची थोडीशी शक्यता असेल. नेहमीच्या सावधगिरी लागू होतात: हे तुमच्या मशीनवर सारखे कार्य करू शकत नाही, भिन्न सॉफ्टवेअर आवृत्त्या कार्यक्षमतेवर परिणाम करू शकतात, आणि श्रोडिंगरची मांजर प्रत्यक्षात एक झोम्बी मांजर बनली जी नेमक्या त्याच वेळी अर्धी जिवंत आणि अर्धी मृत होती.
चाचणी
चाचणी पर्यावरण
या चाचणीसाठी, मी येथे दर्शविल्याप्रमाणे मांजारो लिनक्स चालवणाऱ्या puny i5 ने सज्ज असलेला माझा लॅपटॉप वापरणार आहे.
हातातील कार्य
आमच्या कोडमध्ये प्रत्येक विनंतीसाठी तीन सोपी कार्ये असतील:
- कुकीमधून वर्तमान वापरकर्त्याचा सत्र ID वाचा
- डेटाबेसमधून अतिरिक्त माहिती लोड करा
- ती माहिती वापरकर्त्याला परत करा
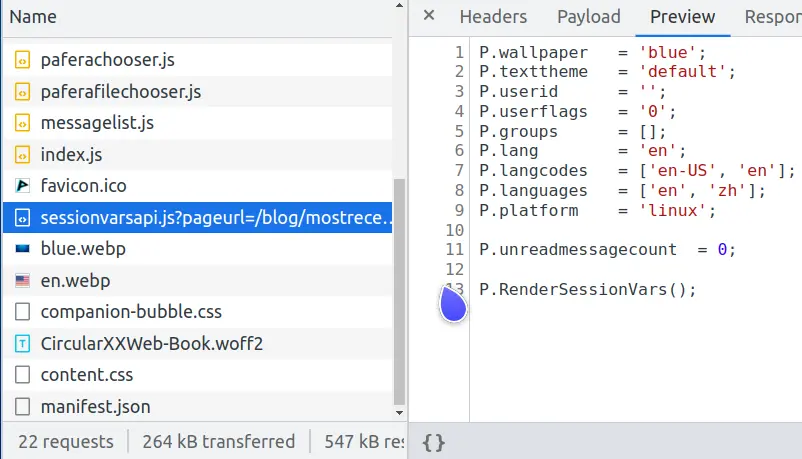
ही कोणत्या प्रकारची मूर्खपणाची चाचणी आहे, तुम्ही विचाराल? ठीक आहे, जर तुम्ही या पृष्ठासाठी नेटवर्क विनंत्या पाहिल्या, तर तुम्हाला sessionvars.js नावाची एक गोष्ट लक्षात येईल जी नेमकी तीच गोष्ट करते.

आपण पहा, आधुनिक वेब पृष्ठे जटिल प्राणी आहेत आणि डेटाबेस सर्व्हरवर अतिरिक्त भार टाळण्यासाठी जटिल पृष्ठे कॅश करणे हे सर्वात सामान्य कार्यांपैकी एक आहे.
प्रत्येक वेळी वापरकर्त्याने विनंती केल्यावर आम्ही जटिल पृष्ठ पुन्हा रेंडर केल्यास, आम्ही प्रति सेकंद फक्त 600 वापरकर्त्यांना सेवा देऊ शकतो.
परंतु जर आपण हे पृष्ठ स्थिर एचटीएमएल फाइल म्हणून कॅशे केले आणि Nginx ला ते पटकन वापरकर्त्याला खिडकीतून बाहेर टाकू दिले, तर आम्ही प्रति सेकंद 32,000 वापरकर्त्यांना सेवा देऊ शकतो, 50x च्या घटकाने कार्यप्रदर्शन वाढवू शकतो.
स्टॅटिक index.en.html हा प्रत्येकाला जाणारा भाग आहे आणि फक्त वापरकर्त्यानुसार वेगळे असलेले भाग sessionvars.js मध्ये पाठवले जातात. हे केवळ डेटाबेस लोड कमी करत नाही आणि आमच्या वापरकर्त्यांसाठी एक चांगला अनुभव तयार करते, परंतु क्लिंगॉन्सच्या हल्ल्याच्या वेळी आमचा सर्व्हर वार्प कोर उल्लंघनात उत्स्फूर्तपणे वाफ होईल अशा क्वांटम संभाव्यता देखील कमी करते.
कोड आवश्यकता
प्रत्येक फ्रेमवर्कसाठी परत केलेल्या कोडची एक साधी आवश्यकता असेल: वापरकर्त्याने "गणना x आहे" असे सांगून पृष्ठ किती वेळा रीफ्रेश केले ते दर्शवा. गोष्टी सोप्या ठेवण्यासाठी, आम्ही Redis quees, Kubernetes घटक किंवा AWS Lambdas पासून आत्ताच दूर राहू.

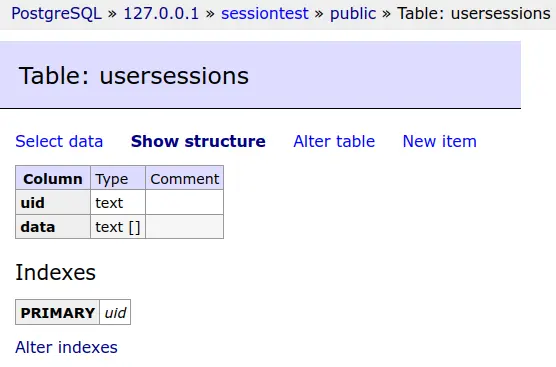
प्रत्येक वापरकर्त्याचा सत्र डेटा PostgreSQL डेटाबेसमध्ये जतन केला जाईल.

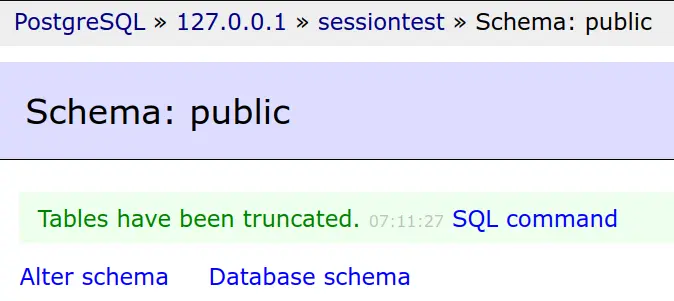
आणि हा डेटाबेस टेबल प्रत्येक चाचणीपूर्वी कापला जाईल.

Pafera हे बोधवाक्य साधे पण प्रभावी आहे... तरीही गडद टाइमलाइनच्या बाहेर...
वास्तविक चाचणी परिणाम
PHP/Laravel
ठीक आहे, आता आपण शेवटी आपले हात गलिच्छ करणे सुरू करू शकतो. आम्ही Laravel साठी सेटअप वगळू कारण तो फक्त संगीतकार आणि कारागीरांचा समूह आहे आज्ञा
प्रथम, आम्ही आमची डेटाबेस सेटिंग्ज .env फाइलमध्ये सेट करू
मग आम्ही एक एकल फॉलबॅक मार्ग सेट करू जो आमच्या कंट्रोलरला प्रत्येक विनंती पाठवतो.
आणि गणना प्रदर्शित करण्यासाठी नियंत्रक सेट करा. Laravel, डीफॉल्टनुसार, डेटाबेसमध्ये सत्रे संचयित करते. हे देखील प्रदान करते session() आमच्या सत्राच्या डेटासह इंटरफेस करण्यासाठी फंक्शन, त्यामुळे आमचे पृष्ठ रेंडर करण्यासाठी कोडच्या दोन ओळी लागल्या.
php-fpm आणि Nginx सेट केल्यानंतर, आमचे पृष्ठ खूपच चांगले दिसते...
निदान आम्ही चाचणीचे निकाल पाहत नाही तोपर्यंत...
नाही, ती टायपो नाही. आमची चाचणी मशीन एक जटिल पृष्ठ रेंडरिंग प्रति सेकंद 600 विनंत्यांवरून... प्रति सेकंद प्रति सेकंद 21 विनंत्या "गणना 1" पर्यंत गेली आहे.
मग काय चुकलं? आमच्या PHP इंस्टॉलेशनमध्ये काही चूक आहे का? php-fpm सह इंटरफेस करताना Nginx कसा तरी मंद होत आहे का?
शुद्ध PHP
शुद्ध PHP कोडमध्ये हे पृष्ठ पुन्हा करूया.
Laravel मधील कोडच्या चार ओळींनी (आणि संपूर्ण कॉन्फिगरेशनचे काम) काय केले ते करण्यासाठी आम्ही आता कोडच्या 98 ओळी वापरल्या आहेत. (अर्थातच, जर आम्ही योग्य त्रुटी हाताळणी केली आणि वापरकर्त्यास संदेशांचा सामना करावा लागला, तर हे ओळींच्या दुप्पट असेल.) कदाचित आम्ही प्रति सेकंद 30 विनंत्या करू शकू?
व्वा! असे दिसते की आमच्या PHP इंस्टॉलेशनमध्ये काहीही चूक नाही. शुद्ध PHP आवृत्ती प्रति सेकंद 700 विनंत्या करत आहे.
PHP मध्ये काहीही चुकीचे नसल्यास, कदाचित आम्ही Laravel चुकीचे कॉन्फिगर केले आहे?
Laravel पुन्हा भेट देत आहे
कॉन्फिगरेशन समस्या आणि कार्यप्रदर्शन टिपांसाठी वेब स्कॉअर केल्यानंतर, प्रत्येक विनंतीवर प्रक्रिया करणे टाळण्यासाठी कॉन्फिगरेशन आणि रूट डेटा कॅशे करणे ही दोन सर्वात लोकप्रिय तंत्रे होती. म्हणून, आम्ही त्यांचा सल्ला घेऊ आणि या टिप्स वापरून पाहू.
कमांड लाइनवर सर्व काही चांगले दिसते. बेंचमार्क पुन्हा करूया.
बरं, आम्ही आता 21.04 वरून 28.80 विनंती प्रति सेकंद कामगिरी वाढवली आहे, जवळजवळ 37% ची नाट्यमय उन्नती! कोणत्याही सॉफ्टवेअर पॅकेजसाठी हे खूपच प्रभावी ठरेल... आम्ही अजूनही शुद्ध PHP आवृत्तीच्या विनंत्यांपैकी फक्त 1/24 भाग करत आहोत.
जर तुम्हाला असे वाटत असेल की या चाचणीमध्ये काहीतरी चुकीचे असावे, तर तुम्ही लुसिंडा PHP फ्रेमवर्कच्या लेखकाशी बोलले पाहिजे. त्याच्या चाचणी निकालात, त्याने लुसिंडा लारावेलला मारहाण करत आहे HTML विनंत्यांसाठी 36x आणि JSON विनंत्यांसाठी 90x.
Apache आणि Nginx या दोन्हींसह माझ्या स्वत: च्या मशीनवर चाचणी केल्यानंतर, मला त्याच्यावर शंका घेण्याचे कारण नाही. Laravel खरोखर न्याय्य आहे ते हळू! PHP स्वतःच तितके वाईट नाही, परंतु एकदा आपण प्रत्येक विनंतीमध्ये Laravel जोडणारी सर्व अतिरिक्त प्रक्रिया जोडली की, 2023 मध्ये Laravel ची निवड म्हणून शिफारस करणे मला खूप कठीण वाटते.
जँगो
PHP/Wordpress खाते वेबवरील सर्व वेबसाइट्सपैकी सुमारे 40% , ते आतापर्यंत सर्वात प्रभावी फ्रेमवर्क बनवते. वैयक्तिकरित्या, मला असे वाटते की लोकप्रियतेचे गुणवत्तेमध्ये भाषांतर करणे आवश्यक नाही त्यापेक्षा जास्त मला स्वतःला त्या असामान्य खवय्यांसाठी अचानक अनियंत्रित तीव्र इच्छा आहे. जगातील सर्वात लोकप्रिय रेस्टॉरंट ... मॅकडोनाल्ड्स आम्ही आधीच शुद्ध PHP कोडची चाचणी केली असल्याने, आम्ही स्वतः Wordpress ची चाचणी करणार नाही, कारण Wordpress चा समावेश असलेली कोणतीही गोष्ट निःसंशयपणे आम्ही शुद्ध PHP सह निरीक्षण केलेल्या 700 विनंत्या प्रति सेकंदापेक्षा कमी असेल.
जँगो ही आणखी एक लोकप्रिय फ्रेमवर्क आहे जी बर्याच काळापासून आहे. जर तुम्ही भूतकाळात ते वापरले असेल, तर तुम्हाला कदाचित त्याचा नेत्रदीपक डेटाबेस प्रशासन इंटरफेस आठवत असेल आणि तुम्हाला हवे तसे सर्व काही कॉन्फिगर करणे किती त्रासदायक होते. 2023 मध्ये जँगो किती चांगले काम करते ते पाहू या, विशेषत: नवीन ASGI इंटरफेससह जो त्याने आवृत्ती 4.0 मध्ये जोडला आहे.
जँगो सेट करणे हे लारावेल सेट करण्यासारखेच आहे, कारण ते दोघेही MVC आर्किटेक्चर स्टायलिश आणि योग्य वयातील होते. आम्ही कंटाळवाणे कॉन्फिगरेशन वगळू आणि थेट दृश्य सेट करण्यासाठी जाऊ.
कोडच्या चार ओळी Laravel आवृत्ती प्रमाणेच आहेत. ते कसे कार्य करते ते पाहूया.
प्रति सेकंद 355 विनंत्या अजिबात वाईट नाही. हे शुद्ध PHP आवृत्तीच्या केवळ अर्धे कार्यप्रदर्शन आहे, परंतु ते Laravel आवृत्तीच्या 12x आहे. जँगो विरुद्ध लारावेल ही स्पर्धा अजिबात नाही असे दिसते.
फ्लास्क
किचन-सिंक फ्रेमवर्कसह मोठ्या सर्व गोष्टींव्यतिरिक्त, लहान फ्रेमवर्क देखील आहेत जे काही मूलभूत सेटअप करतात आणि बाकीचे हाताळू देतात. फ्लास्क आणि त्याचा एएसजीआय समकक्ष क्वार्ट वापरण्यासाठी सर्वोत्तमपैकी एक आहे. माझे स्वतःचे PaferaPy फ्रेमवर्क फ्लास्कच्या वर बांधलेले आहे, त्यामुळे कार्यप्रदर्शन कायम ठेवताना गोष्टी पूर्ण करणे किती सोपे आहे याची मला चांगली माहिती आहे.
तुम्ही बघू शकता, फ्लास्क स्क्रिप्ट शुद्ध PHP स्क्रिप्टपेक्षा लहान आहे. मला असे आढळले आहे की मी वापरलेल्या सर्व भाषांपैकी, पायथन ही कदाचित टाइप केलेल्या कीस्ट्रोकच्या बाबतीत सर्वात अभिव्यक्त भाषा आहे. ब्रेसेस आणि कंसाचा अभाव, यादी आणि डिक्ट आकलन, आणि अर्धविरामांऐवजी इंडेंटेशनवर आधारित ब्लॉकिंगमुळे पायथनला त्याच्या क्षमतेमध्ये सोपे परंतु शक्तिशाली बनते.
दुर्दैवाने, त्यात किती सॉफ्टवेअर लिहिले गेले असले तरीही पायथन ही सर्वात हळू असलेली सामान्य उद्देश भाषा आहे. उपलब्ध Python लायब्ररींची संख्या समान भाषांपेक्षा सुमारे चारपट जास्त आहे आणि त्यामध्ये मोठ्या प्रमाणावर डोमेन समाविष्ट आहेत, तरीही कोणीही म्हणणार नाही की Python वेगवान आहे किंवा NumPy सारख्या कोनाड्यांबाहेरील कार्यक्षम आहे.
आमची फ्लास्क आवृत्ती आमच्या मागील फ्रेमवर्कशी कशी तुलना करते ते पाहू या.
आमची फ्लास्क स्क्रिप्ट खरोखर आमच्या शुद्ध PHP आवृत्तीपेक्षा वेगवान आहे!
जर तुम्हाला याचे आश्चर्य वाटत असेल, तर तुम्हाला हे समजले पाहिजे की आमचे फ्लास्क ॲप जेव्हा आम्ही गनिकॉर्न सर्व्हर सुरू करतो तेव्हा त्याचे सर्व इनिशिएलायझेशन आणि कॉन्फिगरेशन करतो, तर प्रत्येक वेळी नवीन विनंती आल्यावर PHP स्क्रिप्ट पुन्हा कार्यान्वित करते. फ्लास्क हा तरुण, उत्सुक टॅक्सी ड्रायव्हर आहे ज्याने आधीच कार सुरू केली आहे आणि रस्त्याच्या कडेला वाट पाहत आहे, तर PHP हा जुना ड्रायव्हर आहे जो कॉल येण्याची वाट पाहत त्याच्या घरी थांबतो आणि त्यानंतरच गाडी चालवतो. तुला उचलायला. एक जुना शाळकरी माणूस असल्याने आणि ज्या दिवसांपासून PHP हा साध्या HTML आणि SHTML फायलींमध्ये एक अप्रतिम बदल होता, तेव्हा किती वेळ निघून गेला हे समजून घेणे थोडे वाईट आहे, परंतु डिझाइनमधील फरक खरोखरच PHP साठी कठीण करतात. Python, Java आणि Node.js सर्व्हरशी स्पर्धा करा जे फक्त मेमरीमध्ये राहतात आणि चपळाईने चपळपणे विनंती हाताळतात.
स्टारलेट
फ्लास्क आमचे आतापर्यंतचे सर्वात वेगवान फ्रेमवर्क असू शकते, परंतु प्रत्यक्षात ते खूपच जुने सॉफ्टवेअर आहे. पायथन समुदायाने काही वर्षांपूर्वी नवीन एसिक्रोनस एएसजीआय सर्व्हरवर स्विच केले आणि अर्थातच, मी स्वतः त्यांच्याबरोबर स्विच केले आहे.
पॅफेरा फ्रेमवर्कची नवीनतम आवृत्ती, PaferaPyAsync , स्टारलेटवर आधारित आहे. Quart नावाची Flask ची ASGI आवृत्ती असली तरी, Quart आणि Starlette मधील कामगिरीतील फरक मला त्याऐवजी Starlette वर माझा कोड रिबेस करण्यासाठी पुरेसा होता.
एसिक्रोनस प्रोग्रामिंग बर्याच लोकांना घाबरवणारे असू शकते, परंतु एक दशकापूर्वी ही संकल्पना लोकप्रिय केल्याबद्दल Node.js मित्रांमुळे ही संकल्पना कठीण नाही.
आम्ही मल्टीथ्रेडिंग, मल्टीप्रोसेसिंग, डिस्ट्रिब्युटेड कंप्युटिंग, प्रॉमिस चेनिंग आणि त्या सर्व मजेशीर वेळांसह संघर्ष करायचो ज्याने अनेक दिग्गज प्रोग्रामरना अकाली वृद्ध आणि विरक्त केले. आता, आम्ही फक्त टाइप करतो async आमच्या कार्यांसमोर आणि await अंमलात आणण्यासाठी थोडा वेळ लागू शकतो अशा कोणत्याही कोडच्या समोर. हे खरंच नियमित कोडपेक्षा अधिक शब्दशः आहे, परंतु सिंक्रोनाइझेशन प्रिमिटिव्स, संदेश पासिंग आणि आश्वासने सोडवण्यापेक्षा वापरणे खूपच कमी त्रासदायक आहे.
आमची स्टारलेट फाइल यासारखी दिसते:
जसे तुम्ही बघू शकता, आमच्या फ्लास्क स्क्रिप्टमधून फक्त काही राउटिंग बदलांसह ते खूपच कॉपी आणि पेस्ट केले आहे आणि async/await कीवर्ड
कॉपी आणि पेस्ट केलेला कोड आम्हाला खरोखर किती सुधारणा देऊ शकतो?
आमच्याकडे एक नवीन चॅम्पियन आहे, स्त्रिया आणि सज्जनो! आमची मागील उच्च शुद्ध PHP आवृत्ती 704 विनंत्या प्रति सेकंद होती, जी नंतर आमच्या फ्लास्क आवृत्तीने 1080 विनंत्या प्रति सेकंदाने मागे टाकली. आमची Starlette स्क्रिप्ट मागील सर्व स्पर्धकांना 4562 विनंत्या प्रति सेकंदाने क्रश करते, म्हणजे शुद्ध PHP पेक्षा 6x सुधारणा आणि फ्लास्कपेक्षा 4x सुधारणा.
तुम्ही तुमचा WSGI पायथन कोड अद्याप ASGI वर बदलला नसल्यास, आता सुरू करण्यासाठी चांगली वेळ असू शकते.
Node.js/ExpressJS
आतापर्यंत, आम्ही फक्त PHP आणि पायथन फ्रेमवर्क कव्हर केले आहेत. तथापि, जगाचा एक मोठा भाग प्रत्यक्षात Java, DotNet, Node.js, Ruby on Rails आणि इतर अशा तंत्रज्ञानाचा वापर त्यांच्या वेबसाइटसाठी करतो. हे कोणत्याही अर्थाने जगातील सर्व इकोसिस्टम्स आणि बायोम्सचे सर्वसमावेशक विहंगावलोकन नाही, त्यामुळे सेंद्रिय रसायनशास्त्राच्या समतुल्य प्रोग्रामिंग करणे टाळण्यासाठी, आम्ही फक्त ते फ्रेमवर्क निवडू ज्यासाठी कोड टाइप करणे सर्वात सोपे आहे. ज्यापैकी Java निश्चितपणे नाही.
जोपर्यंत तुम्ही K&R C किंवा Knuth's च्या प्रत खाली लपवत आहात तोपर्यंत संगणक प्रोग्रामिंगची कला गेल्या पंधरा वर्षांपासून, तुम्ही कदाचित Node.js बद्दल ऐकले असेल. आपल्यापैकी जे JavaScript च्या सुरुवातीपासून आजूबाजूला आहेत ते एकतर आधुनिक JavaScript च्या अवस्थेने आश्चर्यकारकपणे घाबरलेले, चकित झालेले किंवा दोन्हीही आहेत, परंतु JavaScript सर्व्हरवर देखील गणले जाण्याची शक्ती बनली आहे हे नाकारता येणार नाही. ब्राउझर म्हणून. शेवटी, आमच्याकडे आता भाषेत मूळ ६४ बिट पूर्णांक आहेत! आतापर्यंत 64 बिट फ्लोट्समध्ये संग्रहित केलेल्या सर्व गोष्टींपेक्षा ते खूप चांगले आहे!
ExpressJS कदाचित वापरण्यासाठी सर्वात सोपा Node.js सर्व्हर आहे, म्हणून आम्ही आमच्या काउंटरवर सेवा देण्यासाठी एक द्रुत आणि घाणेरडा Node.js/ExpressJS ॲप करू.
पायथन आवृत्त्यांपेक्षा हा कोड लिहिणे खरे तर सोपे होते, जरी ऍप्लिकेशन्स मोठे झाल्यावर मूळ JavaScript ऐवजी अविचारी बनते आणि TypeScript सारखे हे दुरुस्त करण्याचे सर्व प्रयत्न पायथनपेक्षा त्वरीत अधिक वाचाळ बनतात.
हे कसे कार्य करते ते पाहूया!
तुम्ही Node.js' बद्दल प्राचीन (इंटरनेट मानकांनुसार प्राचीन...) लोककथा ऐकल्या असतील. वेग, आणि त्या कथा बहुतांश खऱ्या आहेत कारण Google ने V8 JavaScript इंजिनसह केलेल्या नेत्रदीपक कामामुळे. या प्रकरणात, जरी आमचे द्रुत ॲप फ्लास्क स्क्रिप्टपेक्षा जास्त कामगिरी करत असले तरी, त्याचे सिंगल थ्रेड केलेले स्वरूप स्टारलेट नाइटने चालवलेल्या चार एसिंक प्रक्रियांद्वारे पराभूत झाले आहे जे "Ni!" म्हणते.
चला आणखी काही मदत घेऊया!
ठीक आहे! आता ही चार वर चार लढाई आहे! चला बेंचमार्क करूया!
अद्याप स्टारलेटच्या पातळीवर नाही, परंतु पाच मिनिटांच्या जावास्क्रिप्ट हॅकसाठी ते वाईट नाही. माझ्या स्वतःच्या चाचणीवरून, ही स्क्रिप्ट प्रत्यक्षात डेटाबेस इंटरफेसिंग स्तरावर थोडी मागे ठेवली जात आहे कारण नोड-पोस्टग्रेस पायथनसाठी सायकोपजीइतके कार्यक्षम कुठेही नाही. sqlite वर स्विच केल्याने डेटाबेस ड्रायव्हर समान एक्सप्रेसजेएस कोडसाठी प्रति सेकंद 3000 पेक्षा जास्त विनंत्या प्राप्त करतो.
लक्षात घेण्यासारखी मुख्य गोष्ट अशी आहे की Python च्या अंमलबजावणीचा वेग कमी असूनही, ASGI फ्रेमवर्क विशिष्ट वर्कलोड्ससाठी Node.js सोल्यूशन्ससह स्पर्धात्मक असू शकतात.
गंज/ॲक्टिक्स
तर आता, आम्ही पर्वताच्या शिखराच्या जवळ आलो आहोत, आणि पर्वतानुसार, म्हणजे उंदीर आणि पुरुषांनी नोंदवलेले सर्वोच्च बेंचमार्क स्कोअर.
जर तुम्ही वेबवर उपलब्ध असलेल्या फ्रेमवर्क बेंचमार्कपैकी बहुतेक पाहिल्यास, तुमच्या लक्षात येईल की अशा दोन भाषा आहेत ज्या शीर्षस्थानी वर्चस्व गाजवतात: C++ आणि Rust. मी ९० च्या दशकापासून C++ सह काम केले आहे, आणि MFC/ATL ही गोष्ट होण्यापूर्वी माझ्याकडे माझे स्वतःचे Win32 C++ फ्रेमवर्क होते, त्यामुळे मला भाषेचा खूप अनुभव आहे. जेव्हा तुम्हाला एखादी गोष्ट आधीच माहित असेल तेव्हा त्यासोबत काम करण्यात फार मजा येत नाही, म्हणून आम्ही त्याऐवजी रस्ट आवृत्ती करणार आहोत. ;)
प्रोग्रामिंग भाषांपर्यंत गंज तुलनेने नवीन आहे, परंतु लिनस टोरवाल्ड्सने जेव्हा घोषणा केली की तो रस्टला लिनक्स कर्नल प्रोग्रामिंग भाषा म्हणून स्वीकारेल तेव्हा ते माझ्यासाठी उत्सुकतेचे विषय बनले. आमच्या जुन्या प्रोग्रामरसाठी, हे असे म्हणण्यासारखेच आहे की ही नवीन फॅन्गल्ड न्यू एज हिप्पी थिंगी यू.एस. घटनेत नवीन दुरुस्ती करणार आहे.
आता, जेव्हा तुम्ही अनुभवी प्रोग्रामर असाल, तेव्हा तुम्ही तरुण लोकांइतक्या वेगाने बँडवॅगनवर उडी मारत नाही, नाहीतर भाषा किंवा लायब्ररीतील जलद बदलांमुळे तुम्ही भाजून जाऊ शकता. (ज्याने AngularJS ची पहिली आवृत्ती वापरली आहे त्याला मी कशाबद्दल बोलत आहे हे समजेल.) गंज अजूनही त्या प्रायोगिक विकासाच्या टप्प्यात आहे आणि मला हे मजेदार वाटते की वेबवरील अनेक कोड उदाहरणे देखील नाहीत यापुढे पॅकेजेसच्या वर्तमान आवृत्त्यांसह संकलित करा.
तथापि, रस्ट ऍप्लिकेशन्सद्वारे दर्शविलेले कार्यप्रदर्शन नाकारले जाऊ शकत नाही. जर तुम्ही कधीही प्रयत्न केला नसेल ripgrep किंवा fd-शोधा मोठ्या स्त्रोत कोडच्या झाडांवर, आपण त्यांना निश्चितपणे फिरवावे. ते अगदी पॅकेज मॅनेजरकडून बऱ्याच Linux वितरणांसाठी उपलब्ध आहेत. तुम्ही Rust सह कार्यप्रदर्शनासाठी शब्दशः अदलाबदल करत आहात... a भरपूर साठी शब्दशः भरपूर कामगिरीचे.
रस्टसाठी संपूर्ण कोड थोडा मोठा आहे, म्हणून आम्ही येथे फक्त संबंधित हँडलर्सवर एक नजर टाकू:
हे Python/Node.js आवृत्त्यांपेक्षा खूपच क्लिष्ट आहे...
आणि बरेच काही कार्यक्षम!
Actix/deadpool_postgres वापरून आमचा रस्ट सर्व्हर आमच्या मागील चॅम्पियन स्टारलेटला +125%, ExpressJS + 362% आणि शुद्ध PHP + 1366% ने मागे टाकतो. (मी वाचकांसाठी एक व्यायाम म्हणून Laravel आवृत्तीसह परफॉर्मन्स डेल्टा सोडेन.)
मला असे आढळले आहे की रस्ट भाषा शिकणे इतर भाषांपेक्षा अधिक कठीण आहे कारण मी 6502 असेंब्लीच्या बाहेर पाहिलेल्या कोणत्याही गोष्टीपेक्षा त्यात बरेच जास्त गॉट्स आहेत, परंतु जर तुमचा रस्ट सर्व्हर 14x वर घेऊ शकतो वापरकर्ते तुमचा PHP सर्व्हर म्हणून, नंतर कदाचित तंत्रज्ञान स्विचिंगसह काहीतरी मिळवायचे आहे. म्हणूनच पॅफेरा फ्रेमवर्कची पुढील आवृत्ती रस्टवर आधारित असेल. शिकण्याची वक्र स्क्रिप्टिंग भाषांपेक्षा खूप जास्त आहे, परंतु कामगिरी फायद्याची असेल. जर तुम्ही रस्ट शिकण्यासाठी वेळ घालवू शकत नसाल, तर तुमचा टेक स्टॅक Starlette किंवा Node.js वर आधारीत करणे देखील वाईट निर्णय नाही.
तांत्रिक कर्ज
गेल्या वीस वर्षांत, आम्ही स्वस्त स्टॅटिक होस्टिंग साइट्सपासून LAMP स्टॅकसह सामायिक होस्टिंग ते AWS, Azure आणि इतर क्लाउड सेवांना VPSes भाड्याने देण्यापर्यंत गेलो आहोत. आजकाल, सोयीस्कर क्लाउड सेवांच्या आगमनाने धीमे सर्व्हर आणि ऍप्लिकेशन्सवर अधिक हार्डवेअर टाकणे सोपे झाल्यामुळे अनेक कंपन्या त्यांना उपलब्ध किंवा स्वस्त कोणाच्यावर आधारित डिझाइन निर्णय घेण्यात समाधानी आहेत. यामुळे त्यांना दीर्घकालीन तांत्रिक कर्जाच्या किंमतीवर अल्पकालीन नफा मिळाला आहे.

70 वर्षांपूर्वी सोव्हिएत युनियन आणि अमेरिका यांच्यात मोठी अंतराळ शर्यत झाली होती. सोव्हिएट्सने सुरुवातीचे बहुतेक टप्पे जिंकले. त्यांच्याकडे स्पुतनिक मधला पहिला उपग्रह होता, लायका मधील अंतराळातील पहिला कुत्रा, लुना 2 मधील पहिले चंद्र अंतराळयान, युरी गागारिन आणि व्हॅलेंटीना तेरेश्कोवा यांच्याकडे अंतराळातील पहिले स्त्री-पुरुष होते आणि पुढे...
पण ते हळूहळू तांत्रिक कर्ज जमा करत होते.
जरी सोव्हिएत या प्रत्येक यशासाठी प्रथम होते, त्यांच्या अभियांत्रिकी प्रक्रिया आणि उद्दिष्टे त्यांना दीर्घकालीन व्यवहार्यतेऐवजी अल्पकालीन आव्हानांवर लक्ष केंद्रित करण्यास प्रवृत्त करत होते. प्रत्येक वेळी त्यांनी उडी मारली तेव्हा ते जिंकले, परंतु त्यांचे विरोधक शेवटच्या रेषेकडे सातत्यपूर्ण पाऊल टाकत असताना ते अधिक थकले आणि हळू होत गेले.
एकदा लाइव्ह टेलिव्हिजनवर नील आर्मस्ट्राँगने चंद्रावर आपली ऐतिहासिक पावले टाकली, तेव्हा अमेरिकन लोकांनी पुढाकार घेतला आणि नंतर सोव्हिएत कार्यक्रम बिघडला म्हणून तिथेच राहिले. हे आजच्या कंपन्यांपेक्षा वेगळे नाही ज्यांनी पुढील मोठ्या गोष्टीवर, पुढील मोठ्या मोबदल्यावर किंवा पुढील मोठ्या तंत्रज्ञानावर लक्ष केंद्रित केले आहे आणि दीर्घ पल्ल्यासाठी योग्य सवयी आणि धोरणे विकसित करण्यात अपयशी ठरले आहे.
मार्केटमध्ये प्रथम असण्याचा अर्थ असा नाही की तुम्ही त्या मार्केटमध्ये प्रबळ खेळाडू व्हाल. वैकल्पिकरित्या, योग्य गोष्टी करण्यासाठी वेळ काढणे यशाची हमी देत नाही, परंतु आपल्या दीर्घकालीन यशाची शक्यता नक्कीच वाढवते. तुम्ही तुमच्या कंपनीसाठी टेक लीड असल्यास, तुमच्या वर्कलोडसाठी योग्य दिशा आणि साधने निवडा. कार्यप्रदर्शन आणि कार्यक्षमतेची जागा लोकप्रियता घेऊ देऊ नका.
संसाधने
रस्ट, एक्सप्रेसजेएस, फ्लास्क, स्टारलेट आणि शुद्ध PHP स्क्रिप्ट असलेली 7z फाइल डाउनलोड करू इच्छिता?
लेखक बद्दल |
|

|
90 च्या दशकात त्याला IBM PS/2 परत मिळाल्यापासून जिम प्रोग्रामिंग करत आहे. आजपर्यंत, तो अजूनही हाताने HTML आणि SQL लिहिण्यास प्राधान्य देतो आणि त्याच्या कामात कार्यक्षमता आणि अचूकतेवर लक्ष केंद्रित करतो. |